こんにちは、咲矢です。
WordPress第3回となる今回は、ヘッダーメニューの設置に挑戦しましょう
前回:

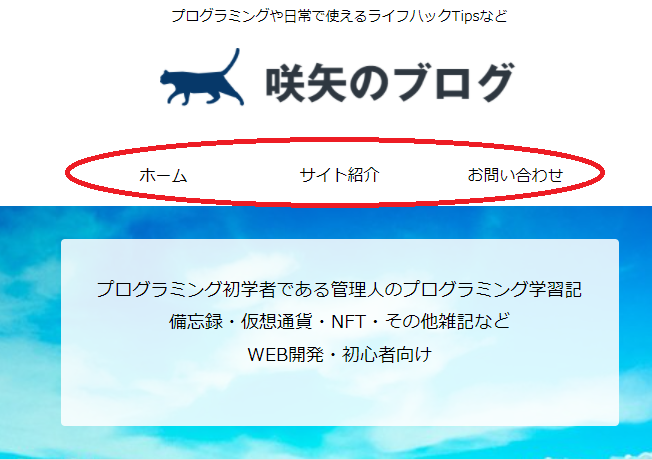
ヘッダーメニューというのはWebサイトでよく見かけるサイトの上の方にあるリンクです。
よくあるのはサイトの説明やお問い合わせページへのリンクですね。

Cocconではこのようなメニューを、簡単かつキレイにレイアウトできます。
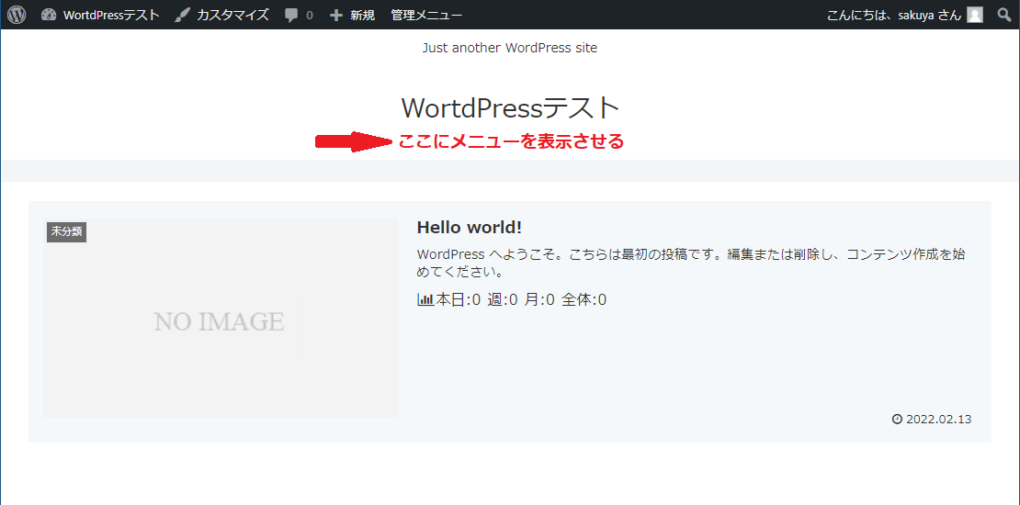
デフォルトではこのメニューが表示されていないので、ページを作成し、リンクとなるメニューを表示させるのが今回のゴールです。

ブログを運営していく上で、あったほうがいい機能なのでぜひ作成しておきましょう。
それでは、解説していきます。
■固定ページとは
固定ページはカテゴリー分けされていない独立した記事になります。
例えばグルメに関するブログを運営していたとします。
この場合、カテゴリー分けすると、
- 和食
- 洋食
- 中華
などが考えられると思います。
例えば、「オムライス」に関する記事を書いたとすると、それは「洋食」のカテゴリーに分類するのが適切でしょう。
固定ページはそのような分類に分けられないコンテンツになります。
冒頭で例を上げた、サイトの説明やお問い合わせページなどが当たります。
今回は固定ページを作成して、それをヘッダーメニューを表示することを目標にやっていきます。
■固定ページの作成
まずはヘッダーメニューに表示する固定ページを作成しましょう。
固定ページを作成するにはWordPress管理画面の「固定ページ」からできます。
新規追加を選択すると編集画面に移ります。

今回はサンプルサイトなので適当に編集してみます。
下の画像のようにタイトルと本文を入力します。

出来上がったら右上の公開ボタンより公開しましょう。
■ヘッダーメニューの表示
固定ページの公開はできましたが、通常の記事とは違うのでこのままではページに表示されません。
メニューを作成して表示させる必要があります。
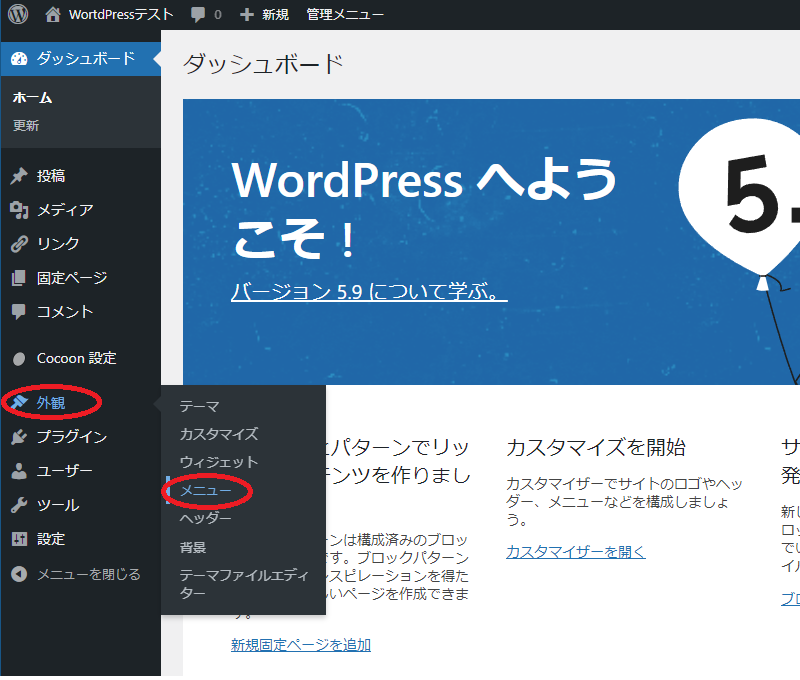
管理画面に戻り、左メニューの「外観」→「メニュー」を選択。

メニューを編集する画面に移動します。
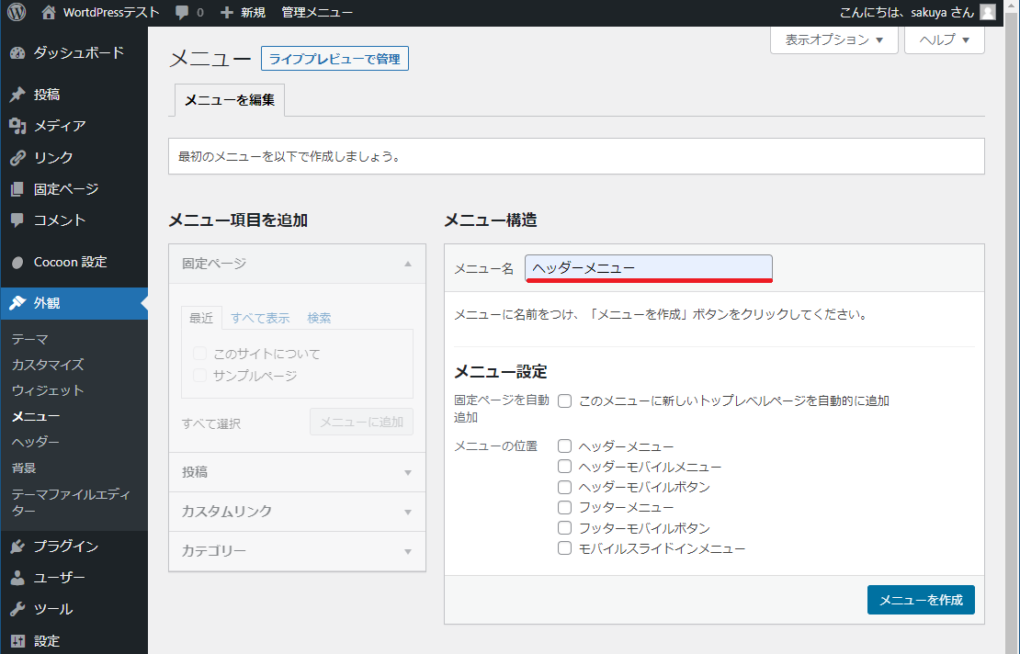
メニュー構造のメニュー名に「ヘッダーメニュー」と入力して、右下の「メニューを作成」ボタンをクリック。

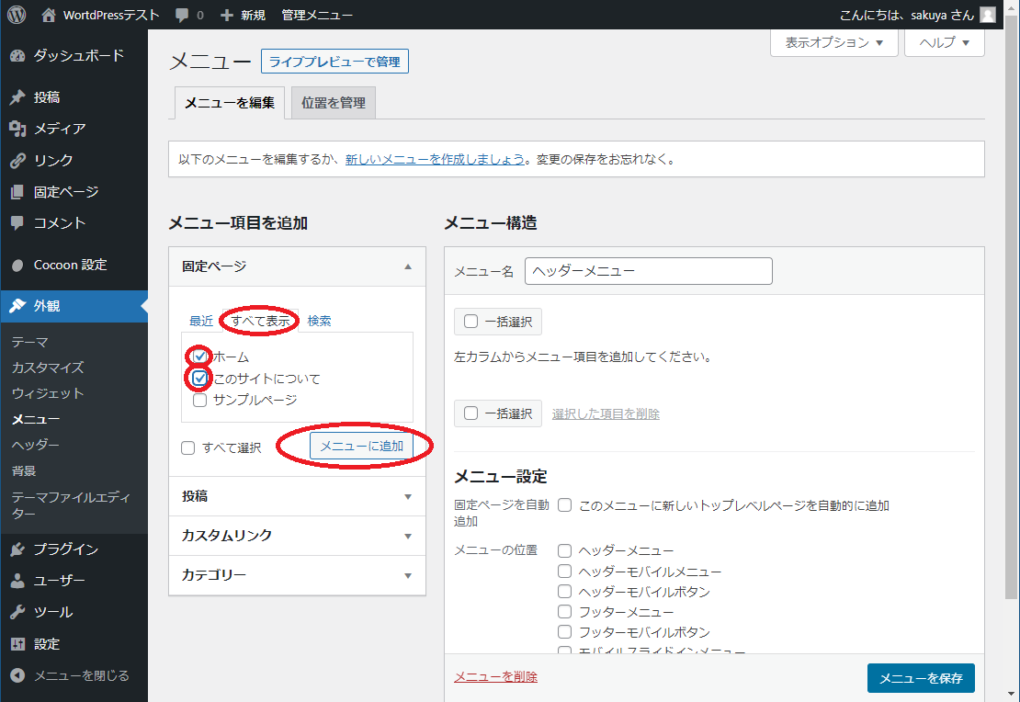
次に、左にある「メニュー項目を追加」という項目を見てみましょう。
作成してある固定ページの欄があるので、「すべてを表示」をクリックします。
これですべての固定ページが表示されました。
それでは、この中から「ホーム」と「このサイトについて」をチェックボックスで選択して「メニューに追加」をクリックしましょう。

選択した固定ページが、先ほど作成した右にあるメニュー構造に追加されたと思います。
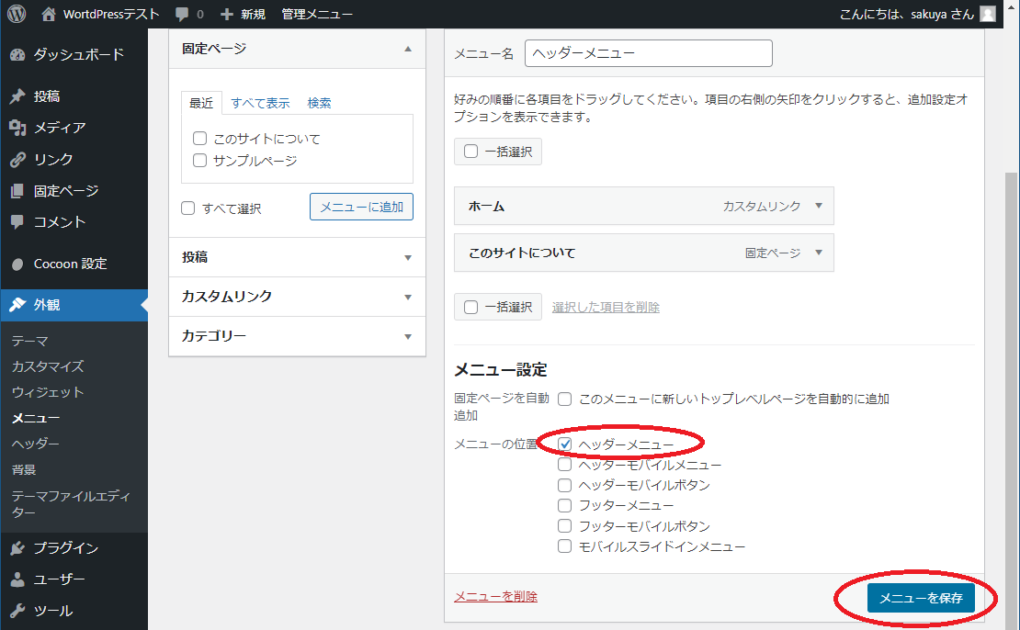
最後に、作成したメニューを表示させたいので「メニュー設定」の「メニューの位置」から「ヘッダーメニュー」を選択します。

これで設定が完了したので「メニューを保存」をクリックしてください。
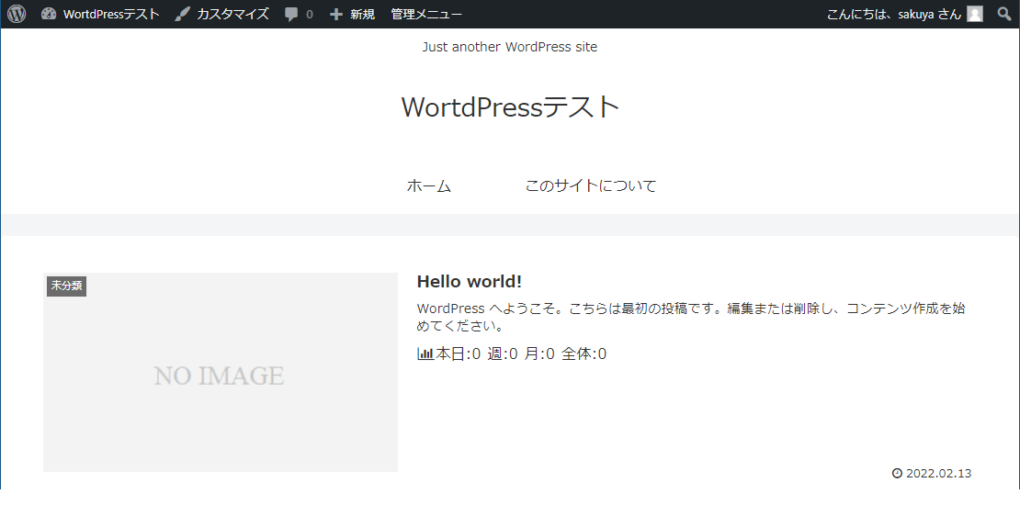
管理画面左上のWordPressテスト(サイト名)からサイトを表示を選択して実際にページを確認してみましょう。
デフォルトの状態ではなかった「ホーム」と「このサイトについて」というメニューが、ページのヘッダー部分に表示されましたね。

■パーマリンク
パーマリンクとはブログ内コンテンツのURLのことです。
固定ページを作成するとURLがページタイトルになっています。
日本語を含んだURLは、コピペしたときに英数字記号の羅列みたいになり、これだと分かりづらいです。
その対策として、固定ページに関しては自分でわかりやすいURLに変更することができます。
固定ページ→固定ページ一覧より、先ほど作成した「このサイトについて」の編集画面を開いてみましょう。
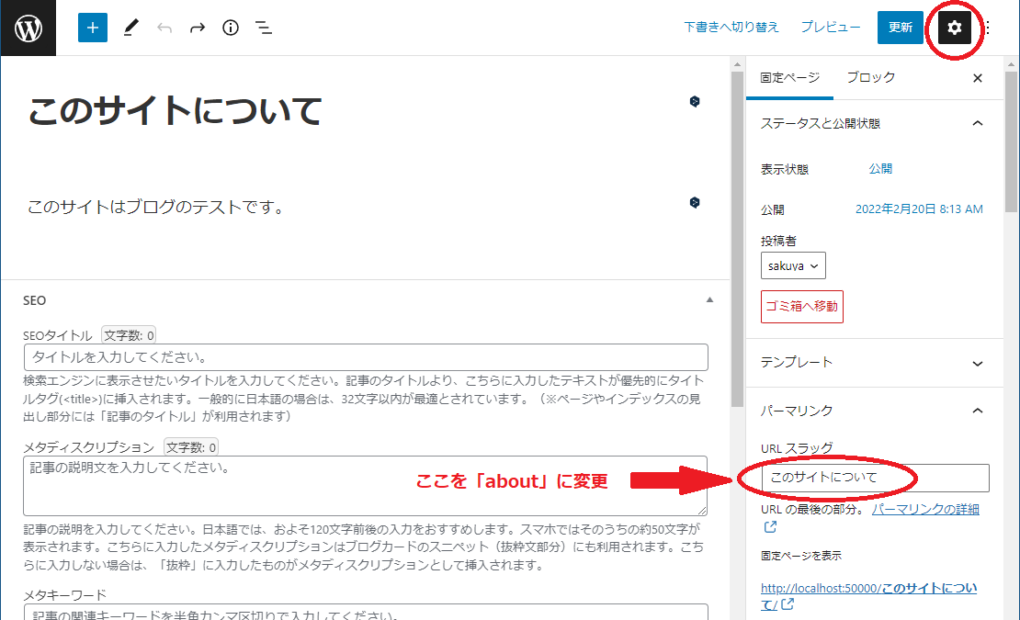
右上の歯車のようなアイコンをクリックすると設定画面が出てきます。
少し下の方にパーマリンクという項目があり、その中にURLスラッグというものがあります。
この設定が固定ページのURLのドメイン以下の部分になります。
今は、URLスラッグが「このサイトについて」となっていると思うので、この部分を「about」に変更します。

変更したら画面右上の「更新」ボタンを押して反映させます。
これで「このサイトについて」ページのURLが
|
1 |
https://ドメイン名/about/ |
という形になったと思います。
今後固定ページを追加する際も、わかりやすくするためにURLは英語表記に変更しましょう。
■最後に
お疲れさまでした!
これでヘッダーにメニューが表示されるようになりました。
メニュー構造は設定画面でさらにカスタマイズできます。
ドラックアンドドロップで編集できるので、表示する順序を変えたり、右に少しずらすことによってサブメニュー化することもできるので、ご自身のサイト構造に合わせて自由に変えられます。
ブログを仕事にしていく場合は、今回実践した固定ページの作り方を応用して、「お問い合わせページ」を作成しましょう。
仕事依頼の連絡窓口になるだけでなく、Google検索の面でも有利になります。
早めに用意しておくことをオススメします。
お問合せフォームを作るには「Contact Form 7」というプラグインを使うのがいいでしょう。

ブログ運営頑張っていきましょー。
でわでわ~。




コメント