こんにちは咲矢です。
第5回となる今回は、サイトデザインを仕上げる、というテーマでやっていきます。
前回:

サイトを立ち上げたばかりなので、まだきちんと設定していない部分を仕上げていきましょう。
今回やるのは以下の8点です。
- ホームページのタイトルの設定
- キャッチフレーズの設定
- サイトアイコン(favicon)の設定
- スキンを変える
- ヘッダーロゴの設定
- サイトイメージ(OGP)の設定
- アピールエリアの設定する
- 右側のサイドバーを表示する
これらを設定すれば、あなたが普段見ているようなブログサイトにグッと近づきます。
多く見えますが、一つ一つはそれほど難しく無いのでご安心を。
それではやっていきましょう!
■サイト名・キャッチフレーズ・サイトアイコンの設定
ここまで進めてきた皆さんは、自分のブログの名前を決めていますか?
WordPressをインストールする段階ですでに決めていて設定している場合は、キャッチフレーズの設定からで大丈夫です。
まだ仮名のままの方は、設定していきましょう。
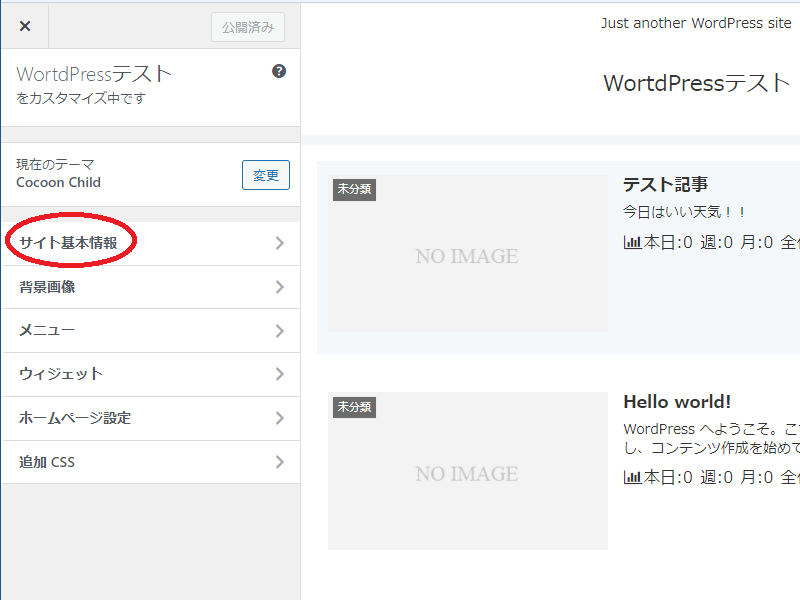
WordPress管理画面の外観よりカスタマイズを選択しましょう。

サイト基本情報を選択してください。

この画面で、
サイトのタイトルとキャッチフレーズ、サイトアイコンを設定します。
サイトのタイトルはあなたのブログの名前です。
我が子のようなものなので、素敵な名前をつけてあげましょう。
キャッチフレーズはサイトのコンセプトを端的に表したもので良いでしょう。
サイトアイコンはブラウザで開いたときに、タブに表示される小さいアイコンです。
画像ファイルをアップロードすることで設定できます。
まだ画像がないという方は後ででもいいので、ブログのイメージとなる画像を設定しましょう。

■スキンを変える
スキンとはCocconテーマのデザインを変更できるものです。
Cocconテーマは初期状態ではシンプルなデザインのスキンになっています。
そのままでも運用はできますが、好みに合わせてカスタマイズできるので、気に入ったスキンを設定すると良いでしょう。
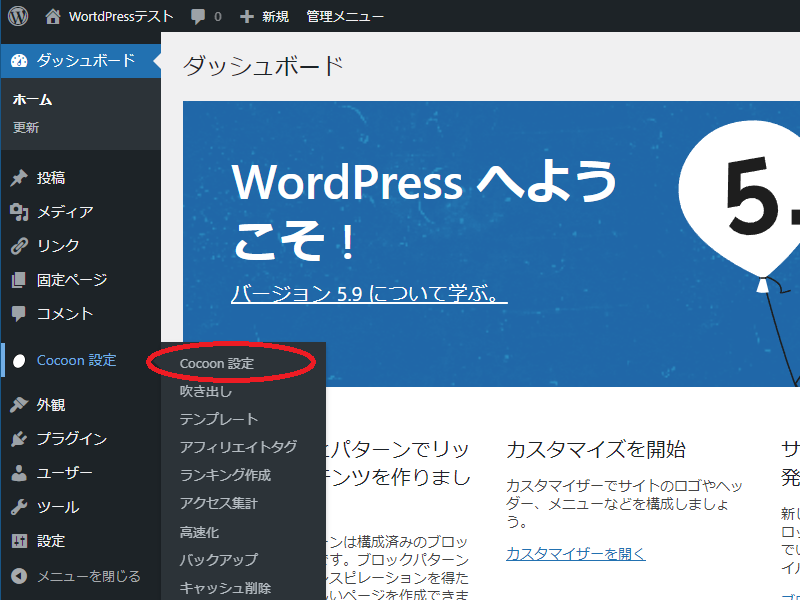
スキンの変更はCoccon設定からできます。
WordPress管理画面のCoccon設定を選択してください。

左上の「スキン」というタブが開かれていると思います。
その画面の下の方に「スキン一覧」があるので、気に入った物を選択をして一番下にある「変更をまとめて保存」というボタンを押せば設定が反映されます。
スキンを探すときは、スキン名の左にあるアイコンにカーソルをもっていくとイメージ画像が表示されるので活用すると良いでしょう。
■ヘッダーロゴを変える
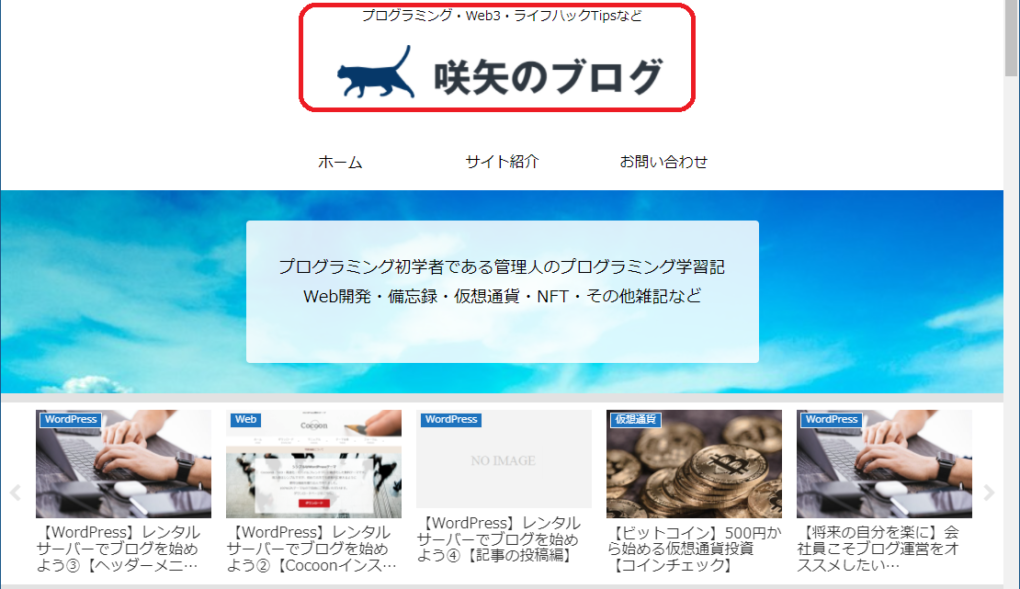
ヘッダーロゴとはサイトトップページにあるヘッダー上部分の画像のことです。
当サイトではネコの絵にサイト名とキャッチフレーズが入っています。

このように好きな画像を設定したり、さらにその上に文字を表示することもできます。
設定はCoccon設定のヘッダータブからできます。
少し下にスクロールすると画像を設定する項目が見つかるはずです。
ヘッダー画像の位置や設定したい画像のアップロードもこの画面でできます。

画像を持っていないという場合はフリー画像素材を扱ったサービスが色々とあるので利用すると良いでしょう。
フリー画像を扱っているサイトは「Canva」や「ぱくたそ」をはじめとした色々なサービスがあります。
ブログを始めたばかりの状態で、イラストを発注するというのはハードルが高いと思うので、画像選びに困ったら活用してみてください。
■サイトイメージ(OGP)を設定する
サイトイメージとはいわゆるサムネイル画像です。
WebサイトのURLをTwitterなどに貼ると、画像が表示されると思います。
このときに利用される画像がOGPと呼ばれるサイトイメージです。
Coccon設定のOGPタブにあるホームイメージの項目で設定できます。

見たときにあなたのサイトだとわかるイメージを設定すると良いでしょう。
■アピールエリアを設定する
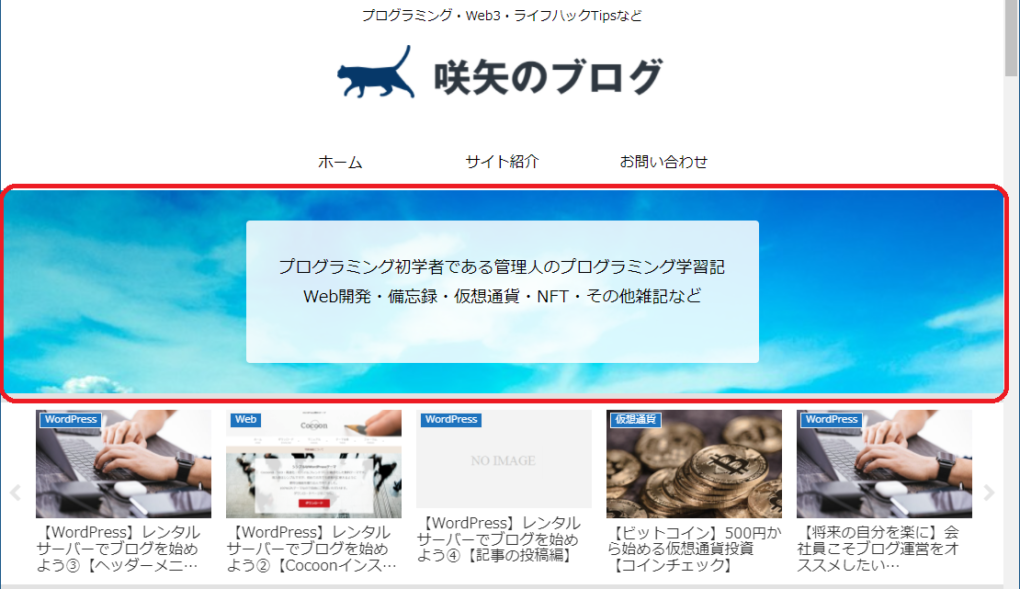
アピールエリアとはヘッダー下にある、画像などを表示できる部分のことです。
当サイトでは青空の画像にメッセージが入っています。

設定はCoccon設定のアピールエリアで行います。
エリア画像という項目で表示したい画像を設定できます。
当サイトのように画像の中に文字も入れたい場合は、メッセージという項目で可能です。
■右側のサイドバーを表示する
次に、サイドバーの表示を設定します。
画面に見えている記事以外にどんな記事があるか、もっと情報があると良いですよね。
最近の投稿やカテゴリー分けされた記事の情報があると、見に来てくれた人の興味につながると思います。
当サイトでも表示しています。
右側に、記事のタイトル一覧みたいなのがありますよね。

これを表示できるように設定していきましょう。
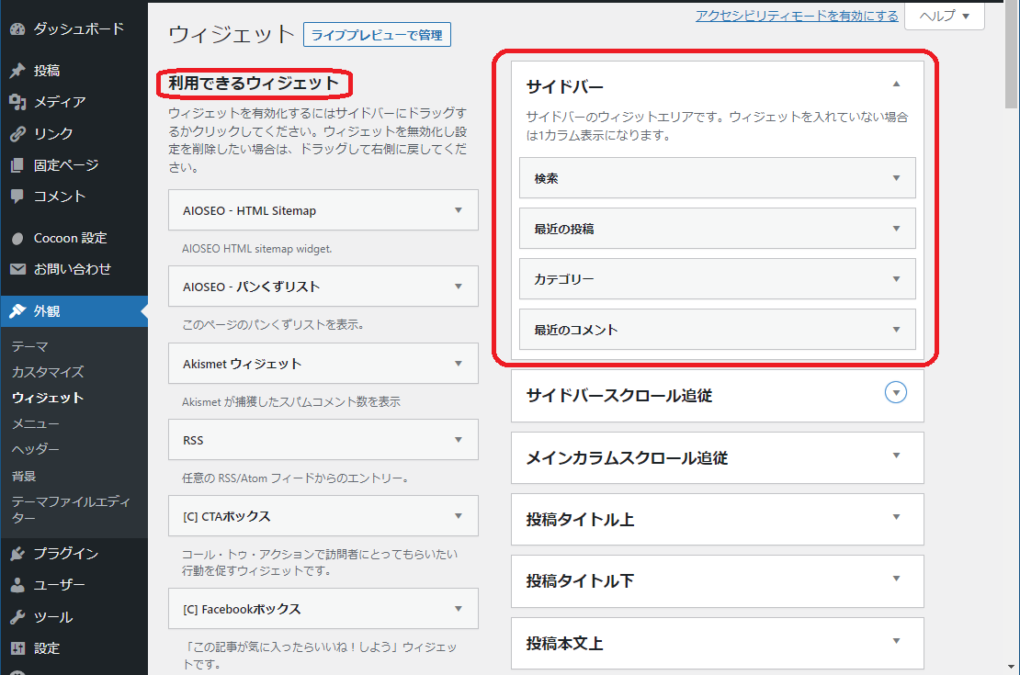
設定は外観のウィジェットよりできます。
表示したい情報を左の「利用できるウィジェット」という一覧から右のサイドバーの項目へドラッグアンドドロップすることで追加できます。
ぼくはこんな感じで設定しています。
投稿の一覧だけでなく、サイト内検索ボックスも設定できます。
この通りでもいいと思いますし、お好みで変更しても良いでしょう。

■まとめ
お疲れさまででした!
今回は8つの項目を設定しました。
- ホームページのタイトルの設定
- キャッチフレーズの設定
- サイトアイコン(favicon)の設定
- スキンを変える
- ヘッダーロゴの設定
- サイトイメージ(OGP)の設定
- アピールエリアの設定する
- 右側のサイドバーを表示する
ここまで設定すれば、他人に見せられるレベルまで見た目が整ったと思います。
もちろん、この先あなたがデザインを変更したいと思ったときには自由にカスタマイズできます。
あなたや見に来てくれた人にとって、使いやすいサイトを作っていきましょう。




コメント