第4回となるWordPress解説。
おまたせしました。いよいよ記事の投稿です。
前回:

今回は、記事の投稿について基本的な操作を解説します。
せっかく作ったあなたのサイト。
実際に記事を投稿して公開していきましょう。
再編集の方法や、「Classic Editor」という、デフォルトとは違う編集画面についても説明していきます。
■記事を投稿する
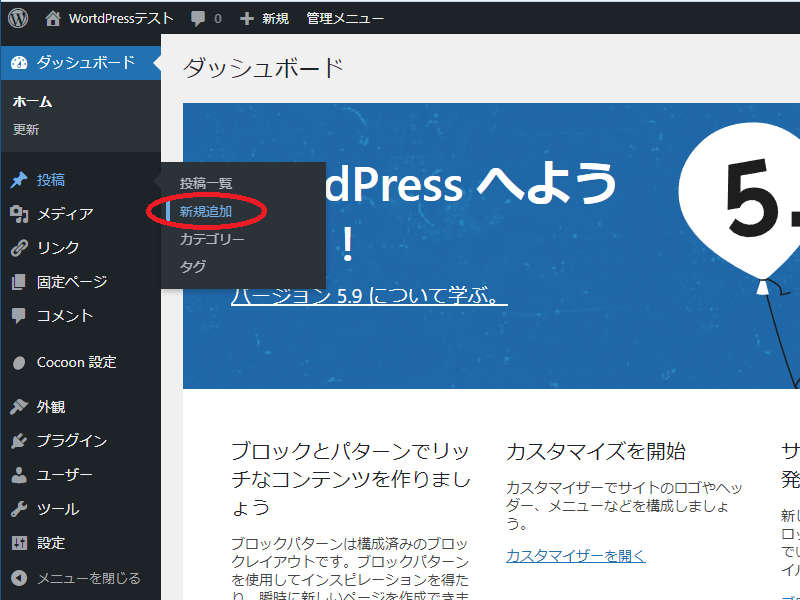
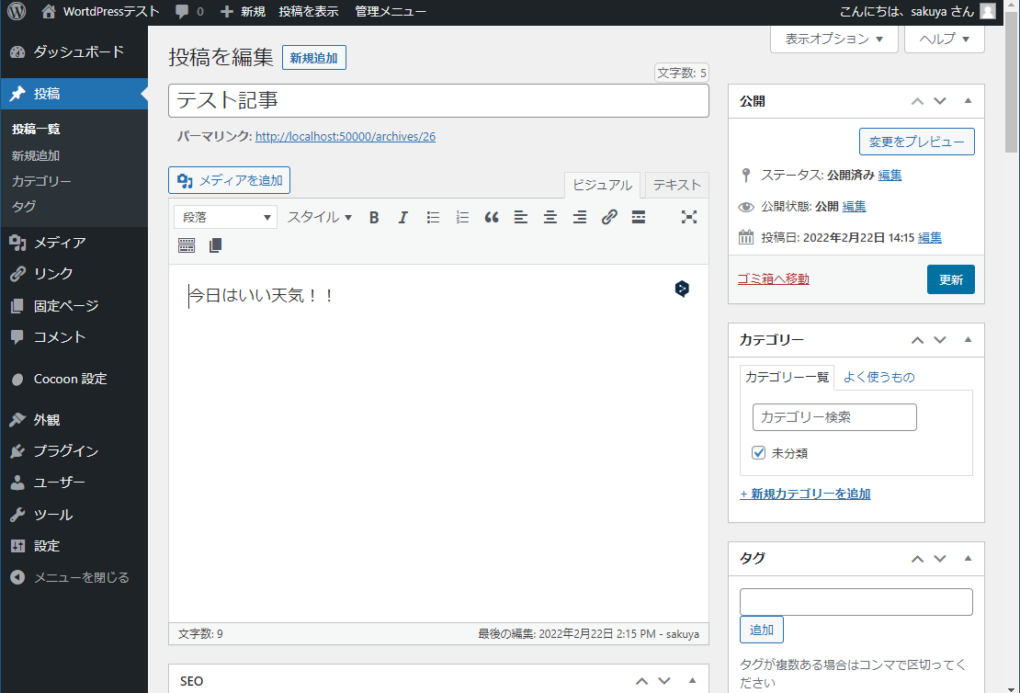
WordPress管理画面の投稿より「新規追加」を選んでください。

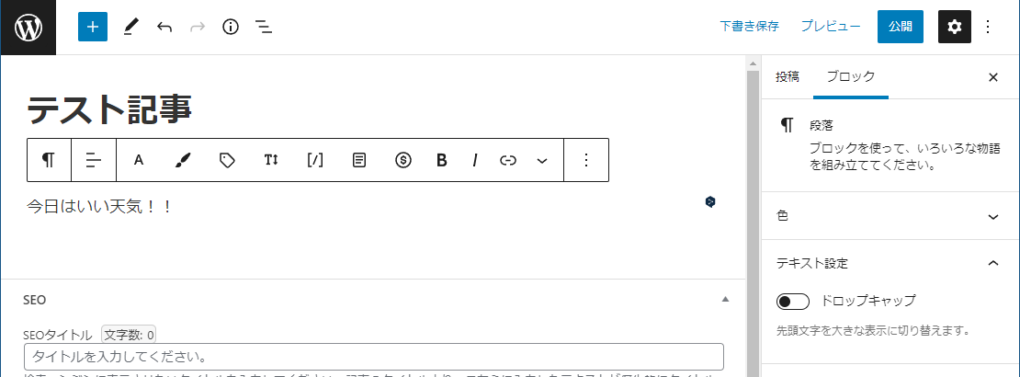
編集画面に移ります。
この画面は固定ページの編集と使い方は同じです。
タイトルを入力したら、本文を入力すればOKです。

編集できたら公開ボタンを押すと確認されるので、もう一度公開ボタンを押して公開してみましょう。
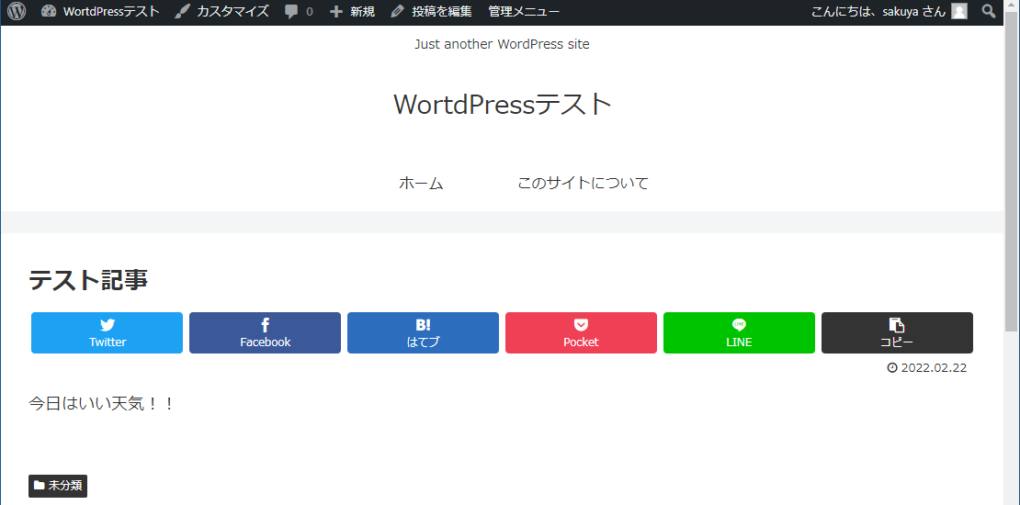
投稿を表示をクリックすれば実際の投稿を確認できます。

また、管理画面に戻って投稿一覧を確認すると、先程投稿した記事が追加されています。
”記事を直したいな”という場合は、記事のタイトルをクリックすることで編集画面が立ち上がるので、新規投稿の時と同じように編集できます。
修正したら右上の更新ボタンより反映させる事ができます。
■クラシックエディターの導入
実際に記事を編集してみて、初期のエディターが使いづらいという場合はClassicEditorというプラグインがオススメです。
ClassicEditorはプラグインという形でWordPressにインストールすることができます。
プラグインというのは機能を増やすことです。
WordPressの初期状態では無かった機能を追加できるという、とても便利な仕組みです。
ClassicEditorの編集画面はビジュアルタブとテキストタブの2種類があり、以下の特徴があります
・テキストタブ:htmlの知識が多少必要。細かい編集が可能。タグ打ちがやりやすい
個人的には使いやすくオススメしています。
インストールは簡単です。
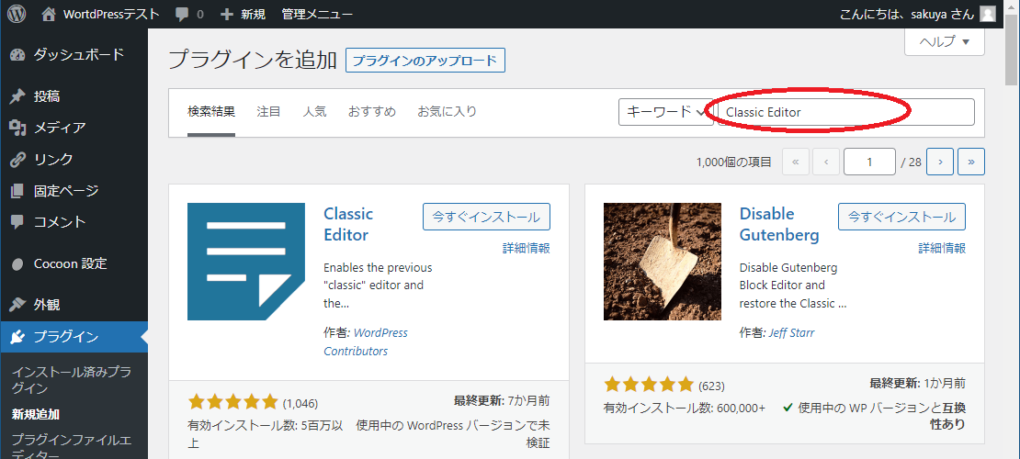
WordPress管理画面のプラグインより「新規追加」を選択。

上部の検索画面より「Classic Editor」で検索。

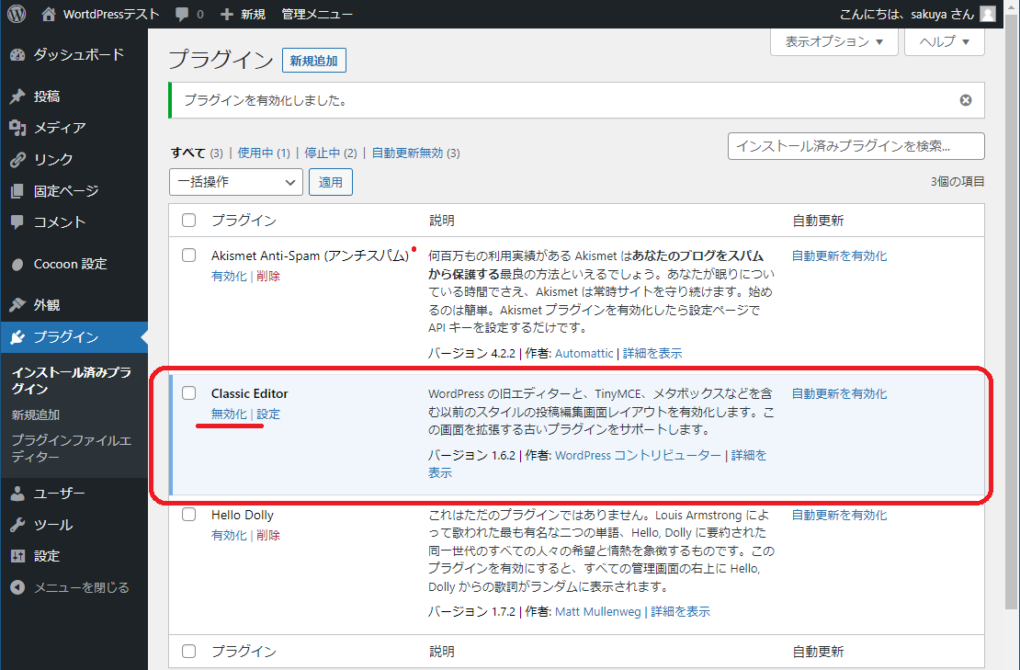
すると、「Classic Editor」というこんなアイコンのプラグインが見つかると思うので、今すぐインストールというボタンをクリックします。

すると、ボタンが今すぐインストールから有効化に変わるのでもう一度有効化をクリックしてください。
自動的にプラグイン一覧に移動します。
Classic Editorの部分が少し青い表示になっていればOKです。
無効化するためのリンクも表示されていると思います。
この状態になっていればインストール完了です。

試しに記事の編集画面を開いてみると、このように編集画面が変化しているはずです。

ビジュアルエディター画面とテキストエディター画面は、タブで切り替えられます。
Word感覚で使えるビジュアルエディターと、プレーンでhtmlの編集が可能なテキストエディター。
すぐに使い分けられるようになっているので便利ですね。
■使いやすいエディターを使おう
ぼくが記事を書くときは、はじめに他のエディターソフトで一通りざっと下書きのように書いています。
書いた下書きを、「Classic Editor」のテキストエディター画面にコピペして、見出しタグを打ってから、ビジュアルエディター画面でレイアウトをしていく方法で書いています。
「Classic Editor」が合わないと感じたら、プラグインの設定画面でブロックエディターへの切り替えを許可するか、Classic Editor自体を削除してしまえばブロックエディターに戻ります。
いろいろ試してみて、ご自身の執筆スタイルを少しづつ確立していってください。
次回:






コメント