こんにちは、咲矢です。
今回は、前回に引き続きWordPressに「Cocoon」というテーマをインストールしていきたいと思います。
サーバーとWordPressの準備がまだという方は前回の記事で解説していますのでそちらから御覧ください。
前回:

テーマというのはデザインのことです。
サイト全体の外観をおしゃれで見やすいものに整えてくれる便利なものです。
無料で使えるブログ向けのテーマということでCocoonをインストールしていきます。
■Cocoonをダウンロードする
Cocoonは公式サイトよりダウンロードできます。


公式サイトを開いたら「ダウンロード」ボタンをクリックします。
「テーマのダウンロード」というページが開きます。
まずは「親テーマのダウンロード」という項目から「“Cocoonテーマ” をダウンロード 」より親テーマをダウンロードします。

ページを下にスクロールすると「子テーマのダウンロード」という項目があるので「“Cocoon子テーマ” をダウンロード」より子テーマをダウンロードします。

これで必要なファイルのダウンロードは完了です。
■Cocoonをインストールする
さきほどダウンロードしたテーマをWordPressにインストールします。
WordPress管理画面を開いてください。
「外観」より「テーマ」をクリックします。
インストール済みのテーマが表示されます。
今回は新しくテーマを追加したいので「新規追加」をクリックします。

テーマを追加するための画面に移動するので、上部にあるテーマのアップロードをクリックしてください。
ファイルを選択する画面が表示されます。

WordPressではzipファイルよりテーマを追加します。
さきほどダウンロードした親テーマのzipファイルを選択して「今すぐインストール」をクリックしましょう。
しばらく待つとインストールが完了するので、テーマのページに戻ります。
次に、テーマの新規追加より、親テーマと同様に「子テーマ」のzipファイルもインストールしましょう。
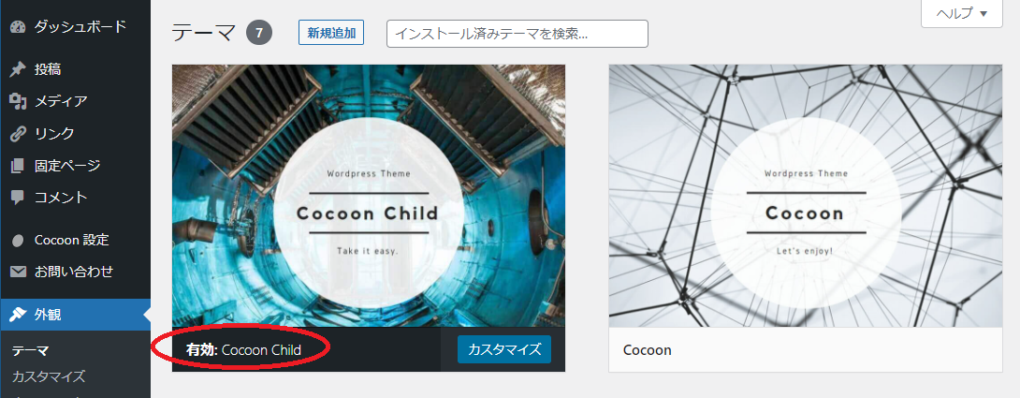
インストールが完了したら「有効化」を選択します。
テーマの画面で確認すると、「Cocoon Child」というテーマが「有効」になっていればインストール完了です。

■WordPressをアップデートする
WordPressやそのテーマは日々更新されています。
機能向上やセキュリティ対策のためにもアップデートしておきましょう。
ダッシュボードより更新を選択します。

更新画面が開くので「WordPressの新しいバージョンがあります」の部分から「今すぐ更新」を選択してください。
しばらく待つと更新が完了します。
もう一度、更新画面に戻り「プラグイン」と「テーマ」も同様に最新でないものは更新しましょう。
■まとめ
お疲れさまでした!
今回はCocoonテーマの導入とWordPressの更新までをやりました。
この状態で記事を書けばCocoonテーマのデザインで記事を公開できます。
まだデフォルトの状態ですが、Cocoonはカスタマイズすることもできます。
管理画面の「Cocoon設定」より自分好みのサイトに仕上げることができるので、ぜひ楽しみながら色々いじってみてください。
次回:





コメント