【VScode】エディタのインデントを見やすくする【拡張機能】
こんにちは、咲矢です。
今回はVScodeのインデントを見やすくする拡張機能
「indent-rainbow」
を紹介したいと思います。
■ インデントが見づらくてわけわからない
プログラムを書いていると、インデント構造がよくわからなくなったりしないでしょうか。
htmlでしたら、開始タグと閉じタグの中身をインデントして書くこともあると思います。
また、JavaScriptでしたら波カッコでネストした構造になることも多いでしょう。
自分はこのネストが苦手でして、カッコが多すぎたり足りなかったりでよくエラーを起こしました。
そこで、この記事ではVScodeにおいてインデントを見やすくする拡張機能を紹介したいと思います。
■ VScodeに「indent-rainbow」を導入する
「indent-rainbow」はVScodeのエディタにインデントを虹色にして視覚的にわかりやすくする拡張機能です。
左サイドの拡張機能から「indent-rainbow」で検索していただければ見つかります。
そこからインストールすることができます。
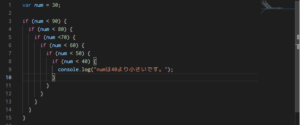
最初はこんな感じでインデントが見づらかったものが

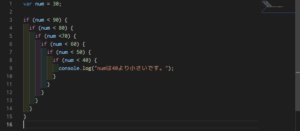
「indent-rainbow」を適用することにより、
このような所謂クソコードでも、見やすくなりましたね。

■ カスタマイズも可能
ぼくはデフォルトの設定でほぼほぼ満足しているのですが、拡張機能の設定より色を変更することも可能です
indent Rainbow:colorsの設定の項目を、Setting.jsonで編集すれば、
色を変更したり色数を増やしたりと、細く設定できます。
デフォルトの色は地味で控えめなので、派手なほうが見やすいという方は原色に近い色設定するなど、
お好みで設定が可能です。
■ まとめ
プログラミングの動画を見ていた時に、演者の方のPC画面に写っているVScodeが自分のものと違うと思い、調べたら出会えた拡張機能でした。
VScodeには様々な拡張機能がありますし、気になった機能はどんどん試してみると、自分に合った機能と出会え、使い勝手も向上すると思います。
「ぼくがかんがえたさいきょうのエディタ」を作っちゃいましょう!
以上
VScodeの拡張機能「indent-rainbow」の紹介でした。




コメント